html
Allow image file only for input type file in HTML
<!--TO ALLOW/ACCEPT ALL IMAGES-->
<input type="file" accept="image/*" />
<!--TO ALLOW/ACCEPT SPECIFIC EXTENSION IMAGES-->
<input type="file" accept="image/jpeg,image/gif,image/x-png" />Output
This will prevent to browse the file that is not an image.
If you are using input[type="file"] HTML element then you may require to accept specific files like image/video. The code snippet can be used to browse only image files in your website. If you want to accept all files you can use accept="image/*" or if have specific extensions of image files that can only be accepted, you can use accept="image/jpeg,image/gif,image/x-png"

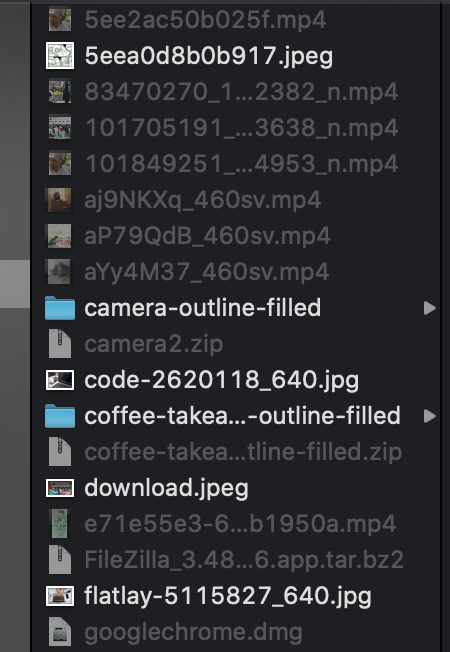
In the above image you can see that only image files are enabled and all the other files are faded out means disabled and you can not select them from the window. I am accepting all images in this example.
Was this helpful?
Similar Posts
