html
Add whatsapp chat button on webpage using HTML
<a href="https://api.whatsapp.com/send?phone=910000000000&text=Hello this is the starting message">Whatsapp Chat</a>Output
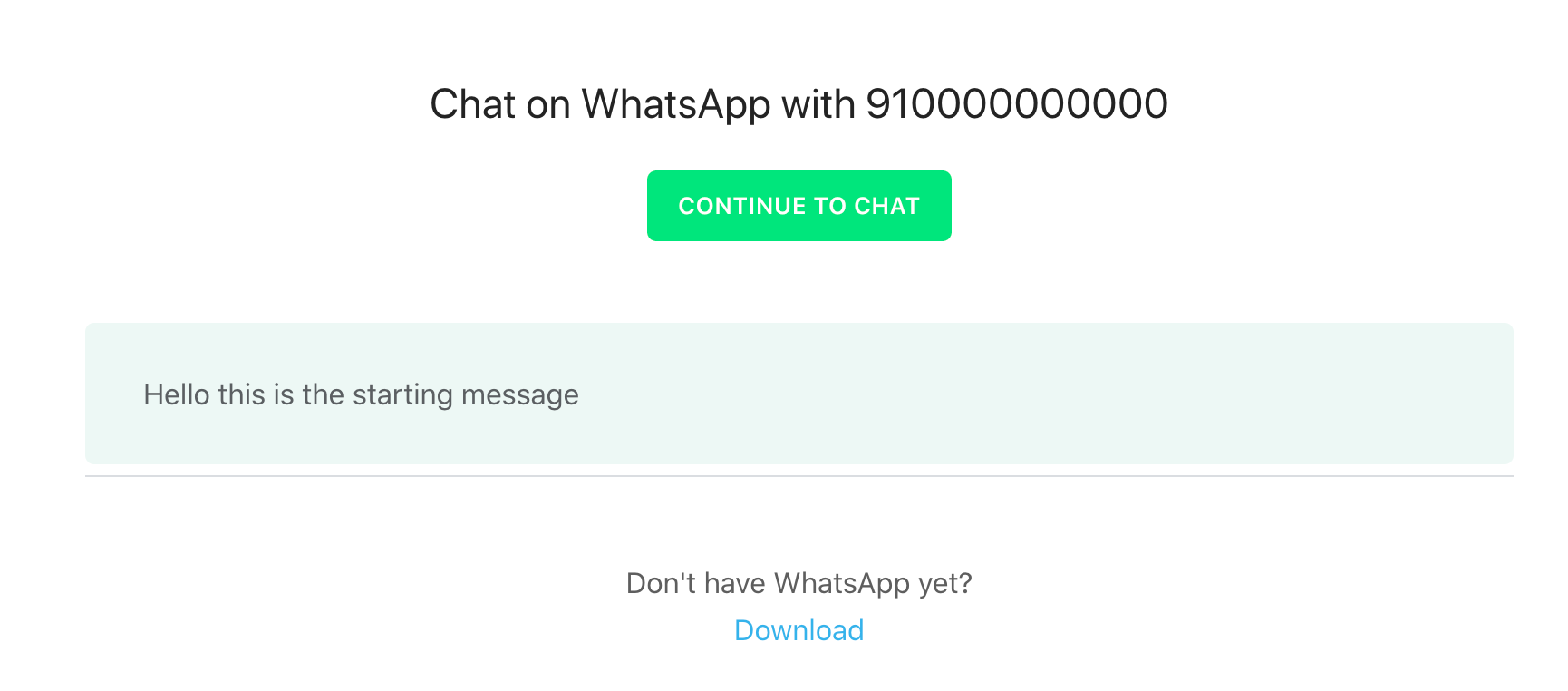
Open whats app window on the system after clicking
If you want to add a whatsapp chat button on your website that will open whatsapp application on your mobile if you are browsing website on the mobile. If you are viewing the website on Laptop then it will open the web version of whatsapp application.
You need to pass two parameters to whatsapp api endpoint calling by using href attribute of <a> tag HTML.
- phone: In this parameter you can pass mobile number that you want to connect to user when He/She clicks on the link.
- text: In this parameter you can pass the text message by which you want to start the conversation.

When you will click on the link you will see the screen like above if you are opening it on your computer system.
Was this helpful?
Similar Posts
