javascript
Highlight the highest value list item using React
React is a popular JavaScript library for building user interfaces. When working with data in React, it is often necessary to highlight the largest value in a list. This can be accomplished using the built-in Math.max() function.
function App() {
// create an array of numbers
const numbers = [20, 60, 30, 50, 10, 90, 70]
// Get the index of largest number
const max_index = numbers.indexOf(Math.max(...numbers));
return (
<ul>
{numbers.map( (item, index) => {
const hl_class = max_index === index ? 'highlight' : '';
return <li key={index} className={hl_class}>{item}</li>
})}
</ul>
);
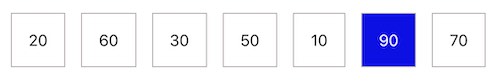
}Output

The CSS code that is used to highlight the list element is:
li.highlight {
background: #110de6;
color: #fff;
}- This code creates a list of numbers, with the highest number highlighted.
- First, we create an array of numbers.
- Then we find the index of the highest number in the array.
- After that, we create an unordered list.
- Loops through each item in the array, and creates a list item for each number. If the index of the current item is the same as the index of the largest number, it adds the class "highlight" to the list item.
Was this helpful?
Similar Posts
- Render item condition based React
- Convert object {key: value} to Array [[key, value]] Javascript
- List and map in React
- Create a searchable list in React
- Add new item at first position of array using unshift() method Javascript
- Loop through an object using map in React
- Remove item from array in Javascript
